После того как вы создали libGDX проект, время начать разработку приложения в Intellij IDEA. Перед тем как импортировать ваш проект в Intellij IDEA, убедитесь, что вы настроили среду разработки.
Импорт проекта
Перейдите Import Project, перейдите к директории проекта, выберите build.gradle файл и нажмите OK. В следующем
диалоговом окне оставьте все настройки, как они есть, и нажмите кнопку OK. Теперь IntelliJ IDEA сделает импорт проекта.
Время импорта проекта
В первый раз процесс импорта проекта может занять минуту или две, так как Gradle и некоторые зависимости будут загружаться в фоновом режиме.
Общие проблемы
Если вы сталкиваетесь с проблемами из-за отсутствия артефакта validation-api:1.0.0.GA, тогда удалите Maven кэш в C:\Users\username\.m2 или
/Users/username/.m2 или /home/username/.m2.
На Mac OS X может возникать Unsupported major.minor version 51.0 ошибка. Смотрите следующею статью, чтобы
решить эту проблему.
Если вы столкнетесь с ошибкой Error:org.gradle.tooling.GradleConnectionException: Could not execute build using Gradle installation,
проверьте структуру проекта Ctrl + Alt + Shift + S и добавьте Java JDK к SDK проекта.
Запуск проекта
- Desktop:
Run -> Edit Configurations...нажмите кнопку плюс (+) и выберитеApplication. УстановитеNameзначение вDesktop. Установите полеUse classpath of moduleвdesktop, затем нажмите на кнопку поляMain classи выберите классDesktopLauncher. УстановитеWorking directoryвandroid/assets/. Нажмите кнопкуApply, а затемOK. Вы создали конфигурацию запуска для desktop проекта. Теперь вы можете выбрать конфигурацию и запустить его. - Android: Конфигурация для Android проекта должна быть автоматически создана во время импорта проекта. Таким образом, вам нужно только выбрать конфигурацию и запустить проект.
- iOS:
Run -> Edit Configurations...нажмите кнопку плюс (+) и выберитеGradle. УстановитеNameзначение вiOS, установитеGradle Projectзначение вios, установитеTasksвlaunchIPhoneSimulator(альтернативыlaunchIPadSimulatorиlaunchIOSDeviceдля подтвержденных устройств). Нажмите кнопкуApply, а затемOK. Вы создали конфигурацию запуска для iOS проекта. Теперь вы можете выбрать конфигурацию и запустить его. Первый запуск займет немного больше времени, поскольку RoboVM должен скомпилировать весь JDK для iOS. Последующие запуски будут значительно быстрее. - HTML:
View -> Tool Window -> Terminal, в терминале, убедитесь, что вы находитесь в корневой директории вашего проекта. Затем выполните командуgradlew.bat html:superDev(Windows) или./gradlew html:superDev(Linux, Mac OS X). Это займет некоторое время, так как ваш Java-код компилируется в JavaScript. Как только вы увидите сообщениеThe code server is ready, запустите браузер и перейдите по адресу http://localhost:8080/html. Это ваше приложение, работающее в браузере. Если вы изменили код или assets, просто нажмите в браузере кнопкуSuperDev Refresh. Это действие перекомпилирует ваше приложение и перезагрузит страницу. Чтобы завершить процесс, просто нажмите Ctrl + C в окне терминала.
После того, как будет исправлена ошибка в Gradle tooling API, мы сможем просто запускать HTML5 с помощью Gradle интеграции. На данный момент, процесс Gradle будет работать постоянно, даже в случае отмены.
Отладка проекта
Следуйте инструкциям для запуска проекта, но вместо запуска используйте Run кнопку, запустите вашу конфигурацию, используя
Debug кнопку.
RoboVM и отладка проекта
RoboVM в настоящее время не поддерживает отладку.
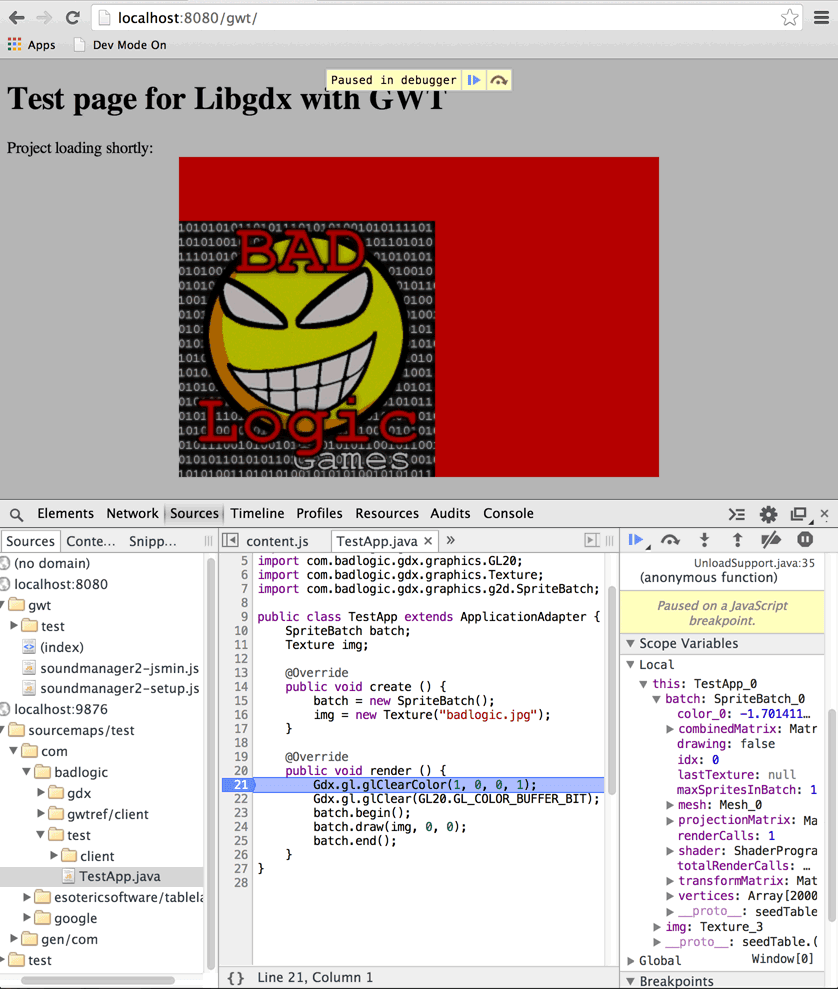
Отладка html сборки может быть сделана в браузере следующим образом:
Как и прежде запустите конфигурацию superDev. Перейдите по ссылке http://localhost:8080/html, нажмите кнопку
SuperDevRefresh и затем Compile. Нажмите клавишу F12 в браузере Chrome, чтобы открыть средства разработки, перейдите на вкладку Sources и
найдите Java файл, который вы хотите
отладить. Устанавливайте точки останова, делайте пошаговое выполнение и проверяйте переменные. Нажмите кнопку SuperDev Refresh в случае,
если вы изменили код или assets (оставляйте работающим процесс сервера!).

Упаковка проекта
Проще всего упаковывать приложение из командной строки или с помощью задач Gradle в Intellij IDEA. Чтобы увидеть соответствующие задачи Gradle, смотрите документацию командной строки Gradle.

Комментариев нет:
Отправить комментарий